
2018年12月19日
学生は、みんな自分の活動や専門分野を紹介するウェブサイトを持つべきだと思っています。最初からしっかりしたウェブサイトでなくてもいいと思いますが、
といった頃に、それらをひとまとめで紹介できるような場所があると、色々ないいことがあると思います。まだこれといって紹介できる成果物がなくても、とりあえず後から埋められる「入れ物」を作っておけば後で更新すればいいので、とりあえずみんな作ればいいということです。
これだけで「じゃあ作ろう!」と説得された方は、下の方にスクロールすればオススメの作り方をいくつか紹介してます。
ちなみに「学生 ポートフォリオウェブサイト」(ポートフォリオ=自分の作品集)とか「学生 ウェブサイト」とかで検索すると出てくる「優れたデザインの学生ポートフォリオサイト集」とか「就活用の作品ポートフォリオの作り方」のような記事は、どちらもデザイナー系ポートフォリオの紹介です。 すごくおしゃれなウェブサイトばかり出てきて怖気付くのですが、デザイン力をアピールしたいのでなければこんな凝ったものを作る必要はありません。 私はこちらのmotherfucking websiteやbetter motherfucking website(口が悪くて失礼します)の「ほぼHTML基本タグだけのサイトでも良いじゃないか」という理念に共感して、サイトを作りました。というか後者の7行のCSSをそのままコピペしています。
さて、まずは実例を見てみてから、なぜウェブサイトを作るべきか、どうやって作るべきかについて書いていこうと思います。
この記事は、U-Tokyo mech Advent Calendar 2018の19日目に参加しています。
まあ、人それぞれだと思います。 おしゃれなサイト、情報量の多いサイト、日常を綴ったブログ式のサイトなど、多種多様です。 私は他人のウェブサイトを見るの結構好きなので、ツイッターのbioとかにリンク貼ってる人がいると嬉しくなって一通り見てます。 いくつか紹介します!(掲載許可済)
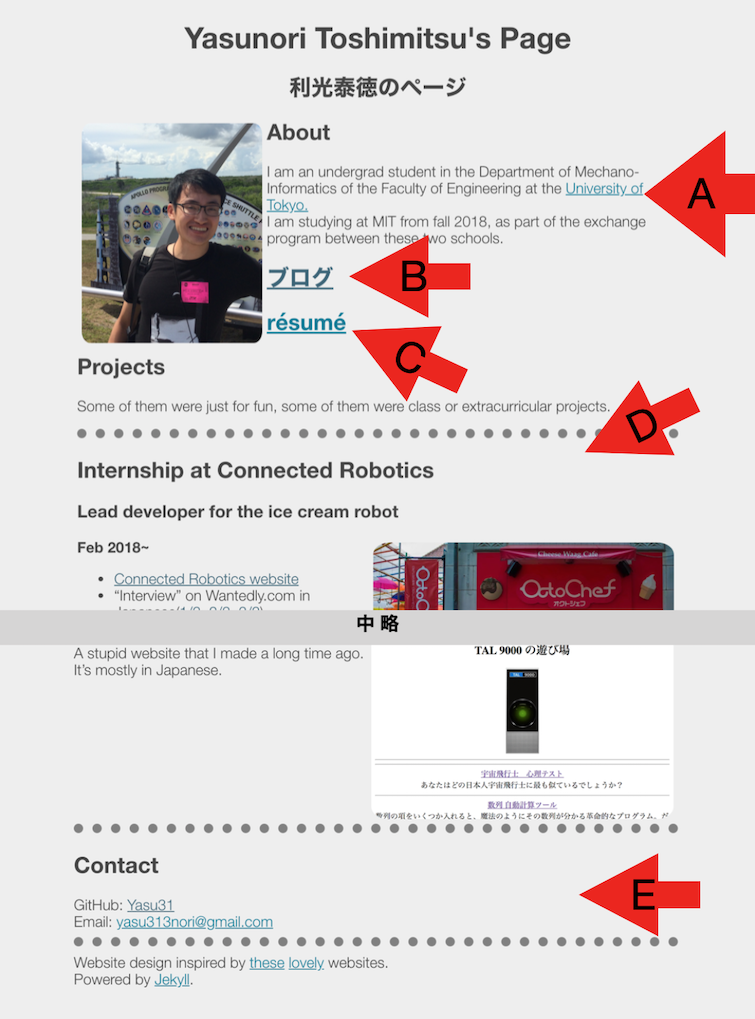
このウェブサイト。去年の今頃に作りました。最初はトップページだけで、HTMLを直接書いただけでした。紹介しているプロジェクトも少なかったのですが、だんだん拡充を重ねています。
【2021年8月追記】お名前.comで独自ドメイン取ってみたので yasu31.github.io → yasunori.xyz とだいぶURLがシンプルになりました!
【2024年10月追記】yasunori.jpというドメインがとれたので、ただの自己満足ですがyasunori.xyz → yasunori.jpに移行してみました!
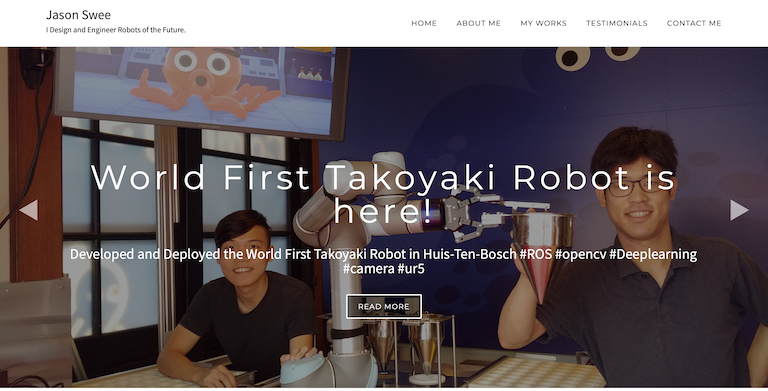
 彼は夏まで私と一緒にインターンしていた(ハウステンボスに一緒に納品に行った戦友)、シンガポールの学生です。自己紹介ビデオや、過去のインターン先からの推薦文も載ってたり、「インターンシップ・就活のためのウェブサイト」としては一つの完成系な気がします。独自ドメインまで持ってるし。
彼は夏まで私と一緒にインターンしていた(ハウステンボスに一緒に納品に行った戦友)、シンガポールの学生です。自己紹介ビデオや、過去のインターン先からの推薦文も載ってたり、「インターンシップ・就活のためのウェブサイト」としては一つの完成系な気がします。独自ドメインまで持ってるし。
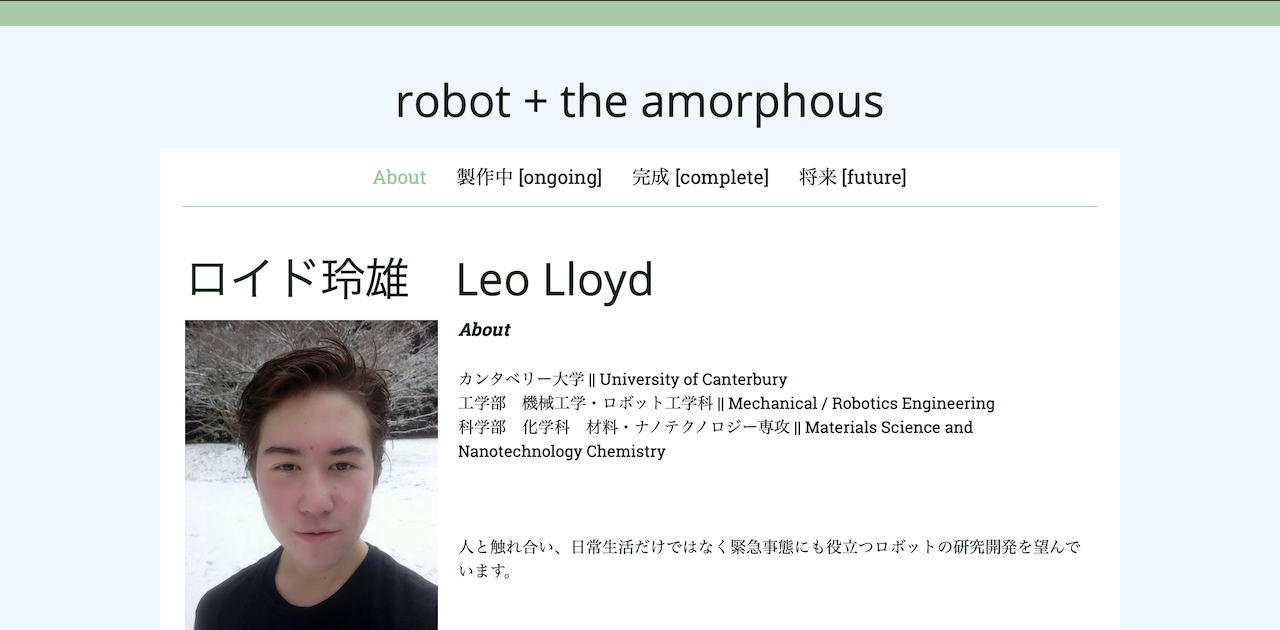
 彼はコネクテッドロボティクスで現在インターンしています。英語と日本語で、プロジェクトなどを簡潔にまとめていて読みやすいです。
彼はコネクテッドロボティクスで現在インターンしています。英語と日本語で、プロジェクトなどを簡潔にまとめていて読みやすいです。
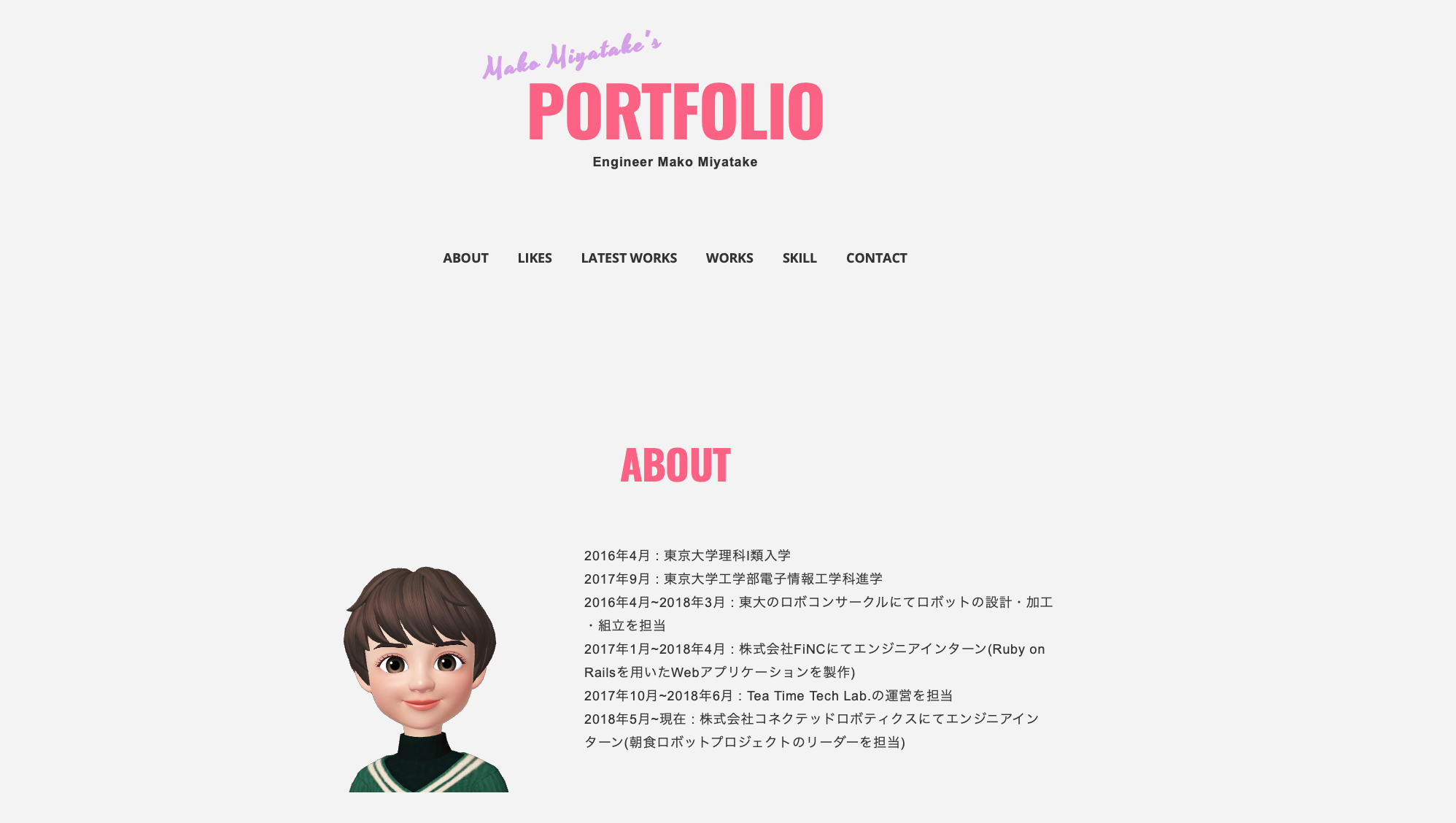
 彼女もコネクテッドロボティクスのインターンで、朝食ロボットの開発を率いています。スキルとかが分かりやすく書いてあってしかもデザインがおしゃれ…
彼女もコネクテッドロボティクスのインターンで、朝食ロボットの開発を率いています。スキルとかが分かりやすく書いてあってしかもデザインがおしゃれ…
 サークルの友達のページ。pmahthyemsaticsはphysicsとmathematicsを混ぜた言葉らしくて、なるほど発音できん。名前も所属も謎でコンテンツも謎だけど、こういうの私は結構好きです。
サークルの友達のページ。pmahthyemsaticsはphysicsとmathematicsを混ぜた言葉らしくて、なるほど発音できん。名前も所属も謎でコンテンツも謎だけど、こういうの私は結構好きです。
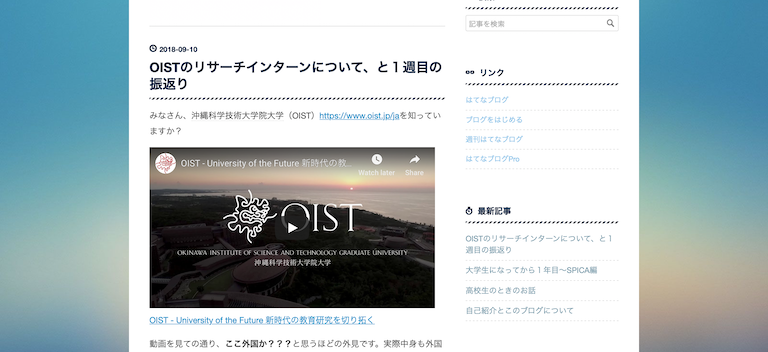
 こちらは、はてブロ上のブログ。彼女は沖縄で天文学を学んでいますが、サイエンスコミュニケーション活動もしていて、このブログがきっかけでそれの執筆活動ができるかもしれないそうです。
こちらは、はてブロ上のブログ。彼女は沖縄で天文学を学んでいますが、サイエンスコミュニケーション活動もしていて、このブログがきっかけでそれの執筆活動ができるかもしれないそうです。
そもそもサイトを作るための情報をまとめる時点で、自分が今まで何をしてきたかを一通り振り返ることができます。
例えば授業のプロジェクトで何か製作・発表しても、数ヶ月したらあまり認識しなくなっちゃいます。1年前のものだったら尚更。 そこで、一箇所にまとめてみると、自分のしてきたことに何かしら共通の筋が見えてくるはずです。
私の場合、プログラミングと(大抵の場合、可動部のある)ハードウェアを組み合わせたプロジェクトが多いなって感じですね。要するにロボットです。
また、その上でウェブサイトにそれを載せることで、
そして、その情報を元に、次にどういう方向性を目指すかも考えられます。 あるいは、今まで何もしてきてない!書くことがない!と焦る場合もあるでしょう。 それだけでも、良いきっかけだと思います。 何か自分が加われるプロジェクト、作れる作品、書ける文章、関われる仕事が、近くにあるかもしれません。 とりあえず空のウェブサイトを作って、埋めていけるように頑張りましょう。
例えば私は、「このままロボット路線でいいのか」という悩みがあります。 いずれは宇宙開発に関わりたい、とずっと言いつつも、今までやってきたことをみるとどれも地球上で動くロボット達ばかりです。 宇宙が好きアピールはしたいので、プロジェクトの紹介のついでにスペースXのファルコンヘビーの打ち上げを音楽に合わせて編集した動画をねじ込んでありますが、ただの自己満ですね。 ロボットにもすごく興味はあるので、宇宙系のプロジェクトにはアンテナを張るようにしつつ、(ロボットの技術がいずれは宇宙でも使えるようになることを信じながら)ロボットを研究しています。
ここから、ポートフォリオがいい感じに埋まってきてからの、おいしい話です。 ステップごとに書いてみると、
相当単純化してますが、ウェブサイトがきっかけで新しい機会に出会える、ということです。
私が自分のサイトを作り始めたのも、長期的にみるとこういうことがあるから今のうちに初めておこうかな〜と思ったのが一つの理由でした。(もう一つの理由は、ただただ自分のプロジェクトを紹介できる場が欲しかったから) そして1週間くらいしてから東大で開催された海外大学院留学説明会の講演で、JPLの小野雅裕さんも、自分の経歴をアピールできるポートフォリオウェブサイトのようなものがあると有利とおっしゃっていました。 これは案外良いアイデアかも、と確信したので、以後コンテンツの拡充を続けています。
実際、最近これに関して嬉しいことが色々あったので、少し長くなりますが語ります。
今年の2月から8月までコネクテッドロボティクス株式会社でインターンシップをしていて、ソフトクリームロボットを作ったのですが、これに参加できたのもこのウェブサイトがきっかけの一つでした。 Wantedly経由で応募したのですが、プロフィールに自分のサイトへのリンクを貼っておきました。 そうしたら社長の沢登さんから、私の今までのプロジェクト見たところだと会社の事業とかなり相性がいいから、お会いしてみましょう!との連絡がきて、それがきっかけでインターンとして参加することとなりました。 その時点で載せてたのは2018年1月以前の情報なので、Mini Mobile ManipulatorやARDUroidなどをご覧になったのだと思います。 詳細はこの記事に書いてありますが、インターンシップは今年の2月から8月まで、毎日のように出勤していました。とても楽しい職場で、開発から納品までどっぷり関わらせてもらえて非常に良い経験になりました。
現在、私はMITに一学期間の交換留学をしているのですが、UROPという、「学部生が研究室に所属して、研究活動に関わる」というプログラムがあります。その研究室に所属するまでが意外と大変で、自分は研究室に受け入れるのに値する能力を持っていることを売り込む必要があります。そこで、興味のある研究を見つけたあと、その研究をリードしているポスドクの先生に、
といった内容のメールを送ったところ、面談してもらえて、そこで一対一で色々話したところ、無事UROPとして受け入れてもらえることが決まりました。 どれくらいウェブサイトの効果があったのかは分かりませんが、「とりあえず技術力はありそう」と思ってくれたなら万々歳です(ウェブサイトを英語にしといて良かった〜)。 こちらの研究がとても面白くて、ゾウの鼻みたいな柔らかいロボットを作って動かす、ということをしています。
更に、このサイトがきっかけの一つでチームラボのインターンシップに来年から参加できることとなりました! まだ始まってもいないので、それについてはまた別の記事で…笑
さて、ここまでウェブサイトを持つべきと延々と語ってきましたが、一つ疑問があるかもしれません。
今まで語ってきたウェブサイトの使い方は、「自分の過去の経歴をまとめて、応募先に提示する」という使い方では履歴書と基本的には同じです。
どうしてわざわざウェブサイトを勧めるのか、その理由の一つは
次の文章と、
近藤科学社製の人型ロボットを組み替えて作った二足ロボットに、線形倒立振子モードを用いた歩容を実装した。
次の動画を比べてみたら、
動画の方がはるかに分かりやすいですよね。(研究成果として発表するにはネタすぎる動画だけど、趣味の延長で作ったので許してください)写真があるだけでも全然違うと思います。文章だと、二足歩行ロボットについてある程度知らないと何を言ってるかよく分からない一方で、動画を見れば「なんかちっちゃいロボットがヒョコヒョコ歩けるように制御できてるけどたまに倒れるんだな」と分かってもらえます。
紙に動画は載せられないし、履歴書に写真を載せることも考えづらいでしょう。履歴書にリンク一つ載せれば、(もし担当者が興味を持ってくれれば)とても分かりやすく自分の活動を紹介することができます。遥かに効果的だと思います。
友達に、自分が何を作ってきたかを紹介したいという気持ちもあるので、facebookやTwitterやGitHubなどのSNSのプロフィールにはこのサイトへのリンクを貼っています。WantedlyとかQiitaとかLinkedinとかマイナビとかのプロフィールにリンクを載せることも出来ますね。あとは、名刺にも載せてます。
更にウェブサイトの良いところは、
まあ、これについては良いのか気味悪いのか微妙ですが。 採用担当者は、就活生の名前で検索して変な結果がヒットしないか確かめるそうですが、そこで自分のサイトがトップに出てくるようにすればひとまず見てもらえるはずです。
しかも、素晴らしいのは内容を自分で全てコントロールできるところ。 非現実的なシナリオかもしれませんが、もし何かやらかして炎上して、実名と変な噂がネットに溢れてしまっても、自分のサイトに自分の見解を載せることもできます。
自分についてのメディア王になりましょう。(ちょっと何言ってるか分からない)
なので何かしらSEO(検索エンジン対策)をするのが望ましいと思います。 自分の名前をページのトップに載せるのは前述した通りですが、他にも色々方法はあります。 私はサイトを作ってからしばらくは名前で検索しても全然ヒットしなかったのですが、去年のJPHACKSハッカソンでの発表がきっかけで新日鉄住金ソリューションズのウェブサイトに記事を載せていただきました。その中に(ちゃっかり)自分のサイトへのリンクも載せさせていただいた頃から、上の方に出てくるようになりました。ページランクに基づいた、典型的SEOですね。
特に重要順とかではないです。

これは含めるべきでしょう。名前と大学や学部などの所属を書かないと、「誰だこいつ」となってしまいます。ネットに自分の名前を載せることに抵抗があるかもしれませんが、私は名前も含めて載せないと意味がないと思います。例えば「自分のサイトだよ」って紹介しても、名前がはっきり書いてないと「確かに所属同じだし、やってることも近そうだけど本当にあなたのサイト…?」と思われるかもしれませんし、自分の名前で検索しても引っかかりません。
自分の写真を載せたり、趣味や好きなことなど、親しみやすい情報を載せるのもいいかもしれません。あなたがどんな人かなんとなく分かるように。
ブログそのものが自分のウェブサイトになってる人もいるし、特にブログを設けてない人も結構います。 ただし、更新するのが手間かもしれません。 しかも放置してると、メンテナンスを怠ってるようで逆に印象が悪くなる気もします。(最新の記事が1年以上前だと、もう更新諦めたのかな?と思ってしまいますよね…) まあ書きたいことがある人は書けばいいと思います。 ウェブサイトのトップページには収まらない伝えたいメッセージがあるなら、格好の手段だと思います。
どこか別の場所で履歴書・レジュメを作ってるなら、ここにも載せちゃいましょう。住所とかの個人情報は載せないように注意を。
一番大事なセクションだと思います。自分のしてきた・している活動を、簡潔にまとめて紹介します。 動画があるなら、Youtubeの埋め込みとかで載せるようにしましょう。 何か紹介したいものがあったら、簡単でもいいので動画を作っておくといいと思います。 もし動画でなければ、少なくとも写真。
まだあまり載せられそうなプロジェクトがない… っていう人も、授業で作った作品とかでもなんでも載せてみるのがいいと思います。
ここでネックになるかもしれないのが、研究室での研究や、インターンの成果物は紹介できない場合があることですね… 未発表の研究を書いてしまうと新規性が失われるし、企業によっては守秘義務を課してくるかもしれません。 そういうのに低触しないよう、注意しましょう。
私はとりあえずGitHubとメルアドとツイッターを載せています。
まあほとんどの場合、日本語となると思います。私は海外に院進したり働きに行ったりすることも考えているので、英語にしておきました。ただ、ブログは英語で書いても読者がいるか謎だったので日本語で書いてます。中途半端だけど仕方がない。
じゃあ私もサイト作ろう、と思ってくれたあなたの為に、実際に作るための方法をいくつか紹介しておきます。
これが一番楽かも知れません。 あなたが気にする必要があるのはコンテンツだけ。 あまり手こずることなくいい感じのデザインが作れて、???.wordpress.comのようなURLなら無料で手に入ります。 私も5分くらいかけて適当なサイトを作ってみました。
ネックがあるとすれば、かなり普及してしまっているのである程度カスタマイズしないとみんな似通ったサイトになってしまう、ということでしょうか。
最初は私もこの方法でした。 新しい項目を追加するときにコピペが少し面倒でしたが、見た目は今とほぼ変わりません。 一番最初のバージョンは、100行にも届かないindex.htmlと画像ファイルだけで成り立ってました。
この場合何かしらの方法でサイトをホスティングする必要があります。私はGitHub Pagesを使っています(日本語でのチュートリアル)。GitHubを使ったことがあるなら気軽に始められます。 カスタムドメインを手に入れれば、それと合わせて使うことも可能です。
他にはAWS S3で静的ウェブサイトをホスティングする方法もあるらしいですが、私はよく知りません。
まあ私はウェブデベロッパーではないのでJekyllくらいしか知りません。 ウェブサイトのコンテンツ(Markdown形式で書かれたブログ記事など)を用意した上で、レイアウトを決めてあげればあとはそれらのコンテンツをまとめて、静的なウェブページを生成してくれます。
日本語版ドキュメントもありますが、英語の方が新しそう。 何よりGitHubが最初からサポートしてくれているので使いやすいです。 既存のウェブサイトビルダーを使いたくない!というハッカーな方にはおすすめです。
さて、いかがだったでしょうか。なかなか長くなってしまいましたが、個人ウェブサイトを作ることに関して思っていたことを色々と書いてみました。 もしこれを読んで実際にウェブサイトを作ってみた方がいたらぜひ教えてください!
□ インターネットを切ったとたん、錯乱しまくるChatGPT
インターネットを切ったとたん、錯乱しまくるChatGPT
 OpenAIのロボットハッカソンで優勝した話
OpenAIのロボットハッカソンで優勝した話
 スイスで家族を呼び寄せる方法:滞在許可証申請の手順
スイスで家族を呼び寄せる方法:滞在許可証申請の手順
 長距離フライトで、時差ボケにならずに快適に過ごす方法
長距離フライトで、時差ボケにならずに快適に過ごす方法